今回、WordpressのCocoonでの固定ページの公開日・更新日を削除したい時の削除方法を紹介します。
公開日・更新日の日付は、その記事がいつ時点の情報か、情報が更新されているかを読者に伝えることができ、便利な機能となっていますが、日付を伝えても読者へはあまり意味のない固定ページには表示したくない、とかあると思います。
本記事では、表示したくないページが「全ての記事」「固定ページ全て」「特定の記事のみ」のパターンをそれぞれ紹介します。
全記事非表示
まずは、そもそも全ての記事に日付を非表示にしたい場合を紹介します。
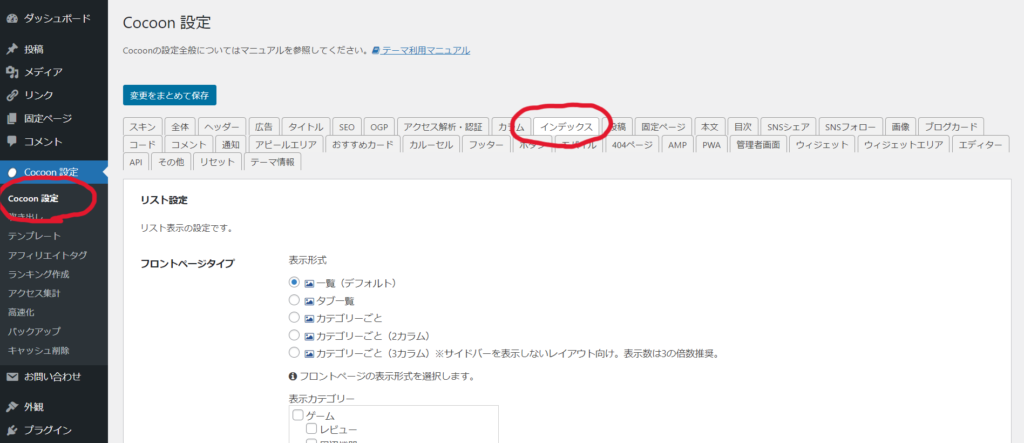
1.サイドメニュー内にある「Cocoon設定」→タブ「インデックス」を選択。

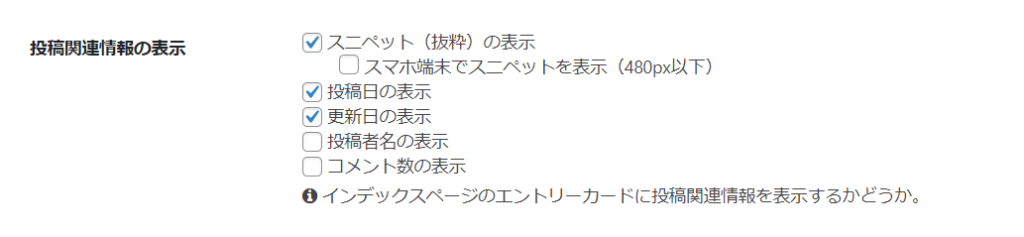
2.投稿関連情報の表示の「投稿日の表示」「更新日の表示」をそれぞれチェックを外す。

3.全記事で公開日、更新日がそれぞれ非表示になります。

固定ページのみ非表示
次に、投稿記事には日付を表示したいけど、プロフィールやお問い合わせ等の固定ページ全てには日付を非表示にしたい場合を紹介します。
1.下記コードをコピーする。
.page .date-tags {
display: none;
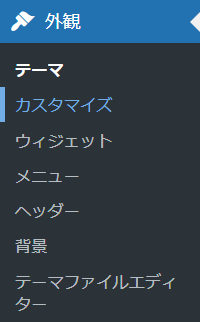
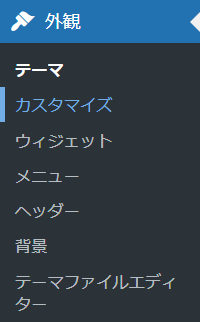
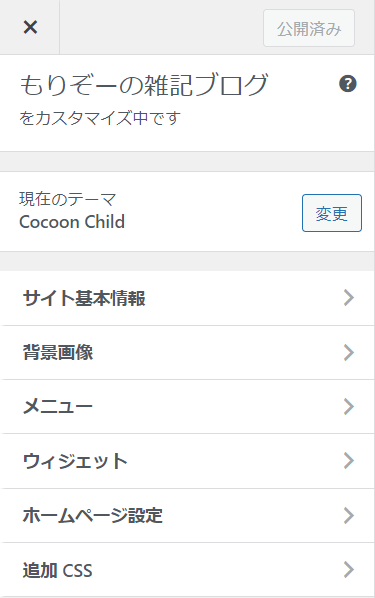
}2.サイドメニューから「外観」-「カスタマイズ」を選択する。

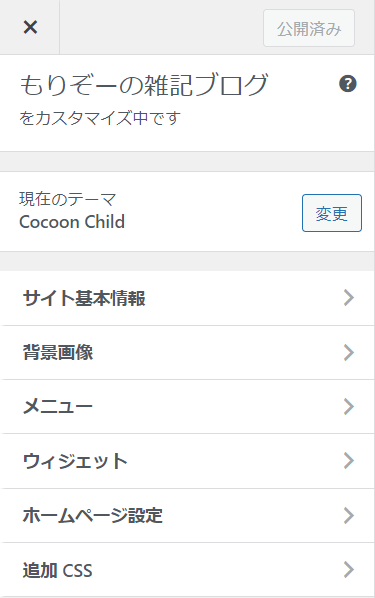
3.「追加CSS」を選択し、コピーしたコードをペーストする。

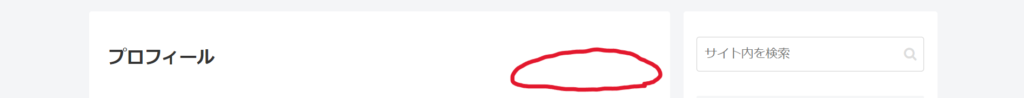
4.固定ページのみ公開日、更新日がそれぞれ非表示になります。

特定の記事のみ非表示
最後に、特定の記事のみ非表示にしたい場合を紹介します。
1.非表示にしたい記事のIDを取得する。

2.取得したIDで「〇〇」の部分を差し替えて下記コードをコピーする。
.post-〇〇 .date-tags {
display: none;
}※複数ページを非表示にしたい場合は、「,(カンマ)」区切りで「.post-〇〇 .date-tags」を追加していきます。
.post-〇〇 .date-tags,
.post-〇〇 .date-tags {
display: none;
}3.サイドメニューから「外観」-「カスタマイズ」を選択する。

4.「追加CSS」を選択し、コピーしたコードをペーストする。

5.ID指定した特定の記事のみ公開日、更新日がそれぞれ非表示になります。

まとめ
いかがだったでしょうか。
簡単に日付を非表示にすることができたのではないでしょうか。因みに更新日は一度公開した後に更新しないと表示されないかと思います。
固定ページの記事など日付を表示したくないページには今回のページを参考にしてみてください。
それでは、また!